About the Theme
Bento is a free multi-purpose WordPress theme packed with features and possibilities. With a variety of templates and settings, it can be used to create anything from personal blogs or landing pages to complex showcases and online shops. Bento is a result of years of theme-building expertise accumulated here at Satori Studio, making it a stable and reliable, yet at the same time remarkably flexible theme. With over 80 theme options as well as dozens of settings for individual pages and posts, Bento offers unprecedented customization possibilities for both beginners and experienced WordPress users.
Bento is responsive, retina-ready, and translation-compatible. The theme is also bundled with the Content Builder plugin by SiteOrigin, which offers an easy drag-and-drop interface for creating both simple and complex pages, with a choice from dozens of building blocks such as text, images, sliders, carousels, buttons, widgets, and many more.
Thank you for choosing Bento! We hope you will enjoy using it as much as we have enjoyed building it.
Version: 2.2 (changelog)
Theme demo: satoristudio.net/bento
Free download: wordpress.org/themes/bento
Support and Feature Requests
You can ask us a question or report a bug on the official support forum. We generally aim to respond to all requests and messages within 5 business days, yet would appreciate your patience taking into account the fact that the theme is a free and open-source item.
Moreover, if you have suggestions or ideas on how Bento or our support could become better, please do not hesitate to get in touch – we appreciate your feedback!
Installation
Please follow these steps to install Bento:
- In the admin area of your WordPress website, visit the Appearance -> Themes admin menu section.
- Click on the “Add New” button on top of the page.
- Input “bento” into the search form on the right hand side of the page.
- When results appear, locate the “Bento” theme and place the cursor over it.
- Several controls will appear; click on the blue “Install” button in the bottom right corner.
- Wait for the theme to upload and install; after the process completes, click “Activate” on the next screen.
- After a successful installation of the theme you will be prompted to install the bundled Content Builder plugins – please see the respective section of the current manual for more information.
Alternatively, you can install Bento manually:
- Download the theme archive from the official theme page.
- In the admin area of your WordPress website, visit the Appearance -> Themes admin menu section.
- Click on the “Add New” button on top of the page.
- On the next screen, click on the “Upload Theme” button on top of the page.
- Click on the “Choose File” button that appears.
- In the pop-up window, navigate to the archive you’ve downloaded on step 1. and press “Open”.
- Click on the “Install Now” button to the right, which has now become active.
- Wait for the theme to upload and install; after the process completes, click “Activate” on the next screen.
- After a successful installation of the theme you will be prompted to install the bundled Content Builder plugins – please see the respective section of the current manual for more information.
That’s it, you’re all set!
Updating Bento
You can update the theme from the Apperance -> Themes section of your website’s admin panel: when an update is available, you will see a “New version available” ribbon on top of the Bento theme box; click on the “Update now” link in the ribbon – everything else will be handled automatically.
Alternatively, you can update the theme manually:
You can always download the latest version of Bento from the official repository. After obtaining the “bento.zip” archive, unzip it and upload the resulting “bento” folder into the following folder inside your WordPress installation: /wp-content/themes/ using an FTP client or your hosting provider’s file manager. Agree to replace all existing files if prompted. Updating the theme will not erase any theme settings, pages, posts or other content.
Theme Options
Bento comes with a powerful set of options that allow full customization of the theme according to your wants and needs. All theme options can be set through the native WP Customizer interface in your admin area, by visiting the Appearance -> Customize section. After any modifications to the theme options please do not forget to click on the blue “Save & Publish” button in the top right corner of the customizer area.
The theme adds or affects 16 sections of the Customizer panel:
- Help & Expansion Pack – here you can find useful links as well as information on the Expansion Pack
- Site Identity – this section allows you to set the custom logo, favicon, and other site-wide branding.
- Site Elements – in this section you can set up various elements of the website such as displaying next posts in blog without reloading the page, fixing the header on top of the window when scrolling through the website, etc.
- Site Layout – here you can set the width of the content area, choose between a wide and a boxed layout for the website, as well as set up the backgrounds for the website and the content area.
- Site Colors – allows you to define the background color for the website (please note that for this to have effect, the “boxed” mode should be set in the “Site layout” section).
- Site Background Image – allows you to define the background image for the website (for this to have effect, the “boxed” mode should also be set in the “Site layout” section).
- Fonts and Typography – in this section you can input the fonts to be used for the headings, the menu, and the rest of the texts of your website. Just go to the Google Fonts repository, pick any fonts you like, and write their names into the respective fields. Note that all fonts used in this section can also be identical if you wish.
- Header Colors – this section allows you to choose the colors of each separate element in the header section of the website, including foremost the main menu.
- Content Colors – here you can change the colors of each element in the body of the website, i.e. the content and the sidebar areas.
- Footer Colors – the third styling section lets you choose the color of every element in the footer, the lowermost part of the website.
- Homepage Settings – apart from the standard options of choosing which page to display as the front of the website, Bento allows you to choose the header image and call-to-action elements for that page.
- Additional CSS – here you can add your own CSS code to the website, without the need to edit the style.css file. This code will stop having effect if you switch to another theme, but will be restored if you then switch back to Bento.
- SEO Settings – here you can define the meta information for search engines. Please note that this feature is only available with the Bento Expansion Pack.
- Analytics Code – allows you to add Google Analytics code to track your website’s traffic and other visitor data. Please note that this feature is only available with the Bento Expansion Pack.
- Call to Action Popup – the settings in this section enable you to activate and customize the call-to-action popup for converting your visitors. Please note that this feature is only available with the Bento Expansion Pack.
- Preloader – here you can activate and customize the loading animation for your website’s pages in order to improve user experience and only display fully rendered pages to your visitors. Please note that this feature is only available with the Bento Expansion Pack.
There are two menu locations in Bento: in the primary header area where the logo is situated (primary menu), as well as in the footer, below the footer widget area and next to the copyright statement. The primary menu can have sub-menus up to two levels deep (i.e. a sub-menu item can have its own sub-menu); the footer menu does not display submenus and is intended for a flat navigation section, such as terms and conditions, contact information, etc.
The menus are sourced from the native WordPress menu constructor, found in the Appearance -> Menus admin section. You can create and assign your own menus to each of the menu locations: first, create a new menu by clicking on the respective link just below the “Edit Menus” tab, entering a unique name in the “Menu Name” box, and clicking on the blue “Create Menu” button on the right; once you’ve created a menu, the checkboxes in the “Theme Locations” option under the “Menu Settings” section will provide an opportunity to assign the menu to one of the locations mentioned above (you can also change it later by visiting the “Manage Locations” tab on the same admin page).
To add new items to a menu, tick the respective page, post, or term in the panels on the left hand side of the menus admin page; you can rearrange added items by means of drag-and-drop, and create sub-menus by dragging an item under its intended parent item and then slightly more to the right, until it sticks.
Grids And Other Page Layouts
Bento comes with a flexible page layout system, consisting of three parts, each of which can be configured while in the editor mode for a particular page, post or product:
- Page templates, of which there are two: the default template (i.e. classical page) and the grid template, which, in turn comes in three varieties (see details below). Any page can be assigned any of the two templates by using the “Template” drop-down in the “Page Attributes” settings block on the right hand side of the page edit screen.
- Grid modes, of which there are three: masonry – a tightly packed layout using various tile sizes which fills all available gaps (demo); columns grid – a layout which uses “cards” with images and text and aligns them by columns (demo); and rows grid – a layout which organizes the blocks by rows, independently of their heights (demo). Grid modes can be switched using the “Grid mode” drop-down in the “Grid settings” box which appears at the bottom of the page when the “Grid” template has been chosen in the “Template” drop-down in the “Page Attributes” settings block on the right hand side of the page edit screen
- Sidebar configurations, which exist in three varieties: right-sidebar (default), left-sidebar, and full-width. Each of these can be mixed with any of the page templates or grid modes described above. To switch between sidebar configurations in Bento, use the “Sidebar layout” drop-down in the “General settings” box underneath the text area editor, in the edit mode of the particular page. Since Bento version 2.0 it is now also possible to set site-wide sidebar defaults, the respective option is located in the “Site Layout” tab of the Customizer panel
The pages with “grid” templates (see point 1 above) act as containers for displaying collections (grids) of individual items, which can be posts, products (in the presence of WooCommerce) and projects (in case you have the Bento Expansion Pack installed and activated). You can set which content types to display on a grid page by using the “Content Types” checklist found in the “Grid Settings” box which appears underneath the content area when switching to the “Grid” template in the page editor mode.
Since Bento version 2.0 grids are filterable by taxonomies (tags or categories) and can be ordered by date, title, or comment count, the respective settings can be found in the “Grid settings” box mentioned above.
It should also be noted that individual posts (Posts admin menu section), products (Products admin menu section) as well as projects (Portfolio admin menu section) have a separate settings box called “Masonry Tile Settings” which allows customizing the look of the particular item on a grid page with the “masonry” grid mode (see points 1 and 2 above for details).
The images for the tiles and grid items in other grid modes are sourced from the thumbnails (featured images) of the respective posts/projects/products. The overlay text of masonry items is generated from the titles, while the body text of the columns and rows grid mode tiles comes from the main content of the respective post or the post’s excerpt, if it is not empty.
Apart from that, you can add even more diversity to your pages by using the bundled Content Builder, which enables constructing column grids with 2-6 columns of various relative widths, as well as mini-grids and other layouts elements right inside the content area of any page or post.
One-Page Mode
Bento is capable of creating one-page websites, which implies having all information on the same page, with the navigation menu scrolling to the respective section of that page without the need to reload the page every time the visitor clicks a link. This layout has become quite popular in the recent years, especially for smaller websites with a simple structure which does not require multi-layered navigation. One-page mode can increase the impact of your website by keeping the visitors engaged.
It should be noted that using one-page mode in Bento implies the presence of the bundled Content Builder plugin (see installation details in the respective section of this manual). The following steps outline the process of creating a single-page website using Bento:
- Create a page (Pages -> Add New) using the Builder – while in the page edit mode, click on the “Page Builder” tab in the top right corner of the content area. This will be your canvas for the one-page layout.
- Use rows (the “Add Row” button in the top left corner of the content area) to organize the contens of the page into sections, corresponding to how you want your one-page layout to be structured.
- For each such row, hover over the small wrench/spanner icon in the top right corner, and click on “Edit row” in the hover-menu. In the pop-up window that opens, click on the “Attributes” section under the “Row Styles” on the right. Input an identifier for the row into the “Row Class” field; the identifier should consist of lowercase latters, underscored, and dashes – e.g. “contact-us”. Click on the blue “Done” button to save the changes.
- Save/update the page by clicking on the blue “Publish” (“Update”) button in the top right corner of the page editor view.
- Visit the Appearance -> Menus admin section and create a menu, if you haven’t yet done so (please see this chapter for more details on menus). In the accordeon on the left click on “Custom Links”, and into the URL field input the URL of your website’s home page, plus the “Row Class” identifier you’ve specified earlier, preceded by a hash, i.e. “http://yourwebsite.com/#contact-us”. The “Link Text” field should contain the name of the menu item as seen by the user. After filling out the fields click on the “Add to Menu” button below and then on the blue “Save Menu” button on the right in order to save the changes.
- Voila! The menu items you add in this fashion will link to specific sections of your page, and the window will scroll smoothly to the required location thanks to the theme’s built-in scripts.
The theme offers four distinct header configurations to personalize the look and feel of your website, which can be set by using the “Menu Layout” drop-down in the “Site Layout” section of the Customizer panel:
- Top, right-aligned: this is the classic configuration with the header on top, the logo on the left and the menu on the right.
- Top, centered: the header is on top of the page, with both the logo and the menu centered (see demo).
- Top, hamburger button + overlay: the header is on top of the page, with the logo on the left and the menu represented by a hamburger icon on the right; clicking on the hamburger opens a full-page overlay with the menu (see demo). This option is most suitable for websites with flat navigation structure, since the overlay menu does not support submenus.
- Left side: the header is on the left side of the page, pushing the content area to the right. The logo and the menu are left-aligned inside the header (see demo).
There are three widget areas in Bento: the Sidebar, which is situated on the right or left side of the content (see the Page Layouts section for more details on content alignment); the Footer, which is situated below the content and above the copyright area; and the WooCommerce sidebar, which is identical to the first widget area in its position but is displayed only on WooCommerce-related pages, such as the shop, individual product pages, checkout, etc.
By default all widget areas are empty, you can add widgets to them by visiting the Appearance -> Widgets admin menu section – simply drag the needed widget from the left side of the view and drop it onto one of the widget areas on the right. It must be noted that when a widget area is empty, it will not display on the front-end – in other words, if there are no widgets in the Sidebar widget area, all pages and posts with sidebar layouts will still appear as full-width (same logic is applied to other widget areas); this is done automatically to avoid unnecessary swathes of empty space on the website.
Color Customization
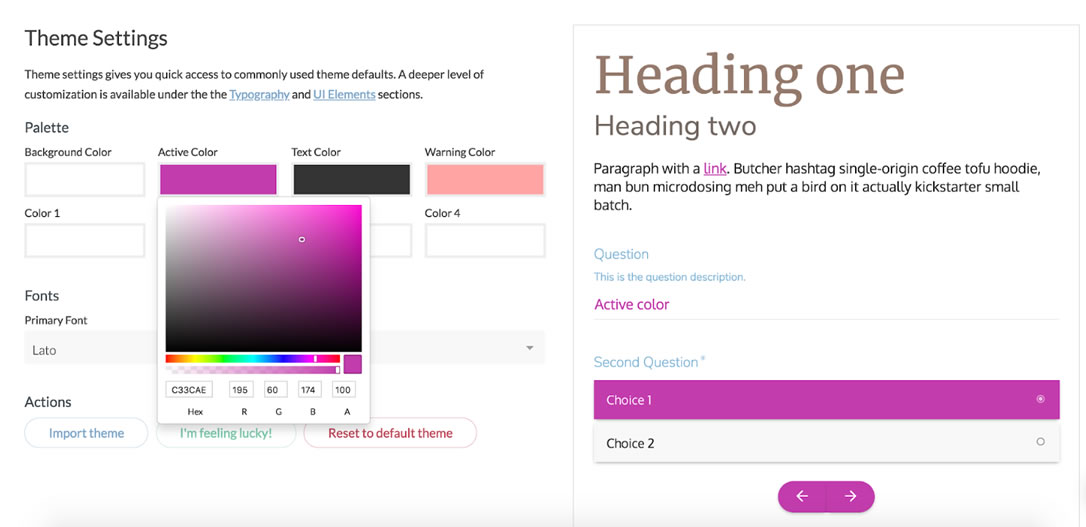
You can change the color of any group of elements in Bento using the visual colorpickers in the Customizer panel; the respective tabs are “Header Colors”, “Content Colors”, and “Footer Colors”. To change a color setting, click on the rectangle to the right of the “Select Colour”, which will open a hover control; there are three ways of interacting with the control: by clicking into any part of the square gradient area, by using the colored squares on the bottom (which will change the hue of the gradient area), and by using the draggable caret on the right, which will change the level of saturation. Apart from using the hover control, you can simply input the color in the hex notation into the field which appears next to the colorpicker once you click on it. To clear the value of the colorpicker, use the “Clear” button on the right of the active hover control. Do not forget to click on the blue “Save & Publish” button on top of each section to preserve your colors!
Visual Content Builder
Bento comes bundled with a powerful free content builder by SiteOrigin which allows easily creating awesome professional layouts from a set of “building blocks”, including text, images, buttons, grids, widgets, and many more. Its use is not required for Bento to work, yet your webmaster experience will be much more pleasant with the content builder installed. Upon activating the Bento theme you will see a prompt on top of each admin page recommending to install the Content Builder, which is as easy as clicking the link in the prompt. It is also recommended to install the second offered bundled plugin, the Extra Elements package, which will enhance your Content Builder with cool additional blocks such as galleries, sliders, post grids, etc. Alternatively, you can also install both plugins manually from the Plugins -> Add New admin section. After having installed both plugins you will need to activate them by clicking on the “Activate” link underneath the title of the respective plugin. You can also install the bundled plugins by visiting the Appearance -> Install Required Plugins admin menu section.
After activating both plugins it is advisable to visit the Plugins -> SiteOrigin Widgets and click the “Activate” button on every available widget since some of them might be disabled by default. Moreover, it is recommended to visit the Settings -> Page Builder admin section and tick the checkboxes of the content types you wish to use the Builder with, in the “Post Types” option inside the “General” tab.
Please note that due to the way the theme generates grid pages, the Post Loop element of the Content Builder will not create a grid if you choose the “content-grid.php” in the “Template” drop-down. If you need a post grid, you’re better off using either the theme’s built in template or the “Simple Masonry” widget supplied by the SiteOrigin Builder.
For a detailed guide on using the Content Builder, including high-quality tutorial videos, as well as widget-related support, please refer to the official manual.
Post Formats
There are six post formats in Bento, which can be switched between using the “Format” settings box on the right side of the post editor mode view:
- Standard – the default format, used for displaying the text, images, and other content in a normal way.
- Aside – intended for shorter remarks, thoughts, announcements, etc. This format does not display a title.
- Gallery – used for gallery-type posts, such as photo collages.
- Quote – pre-formatted for displaying quotes; the content of the post becomes the text of the quote, and the title of the post is used as the author of the quote. It is recommended to use plain-text mode for quote-format posts instead of the Content Builder mode.
- Link – useful for recommending specific links; the title of the post is used as the text (anchor) of the link, while the URL of the first link within the content of the post will be used as the link destination.
- Image – intended for displaying single images.
Pages, posts and other content types in Bento can display full-width headers with text and button overlays like seen on the theme demo homepage or this page. To enable this feature, tick the “Activate Extended Header” checkbox in the “Page Header Settings” section underneath the content area in page editor mode. Doing so will expand a set of additional options which such as defining the height of the header by setting the padding above and below the title, customizing the coloured semi-transparent overlay to increase readability of the title, as well as adding primary and secondary action buttons to the header. The header image itself is sourced from the post/page featured image, which can be added via the native Featured Image box on the right side of the page edit mode view.
In addition to the page/post title, it is also possible to add subtitles in Bento, which are sourced from the excerpt of the respective page. In case you do not see the “Excerpt” field while in the edit mode, please click on the “Screen Options” tab in the top right corner of the screen in edit mode and tick the respective checkbox.
The front page’s header image and call to action buttons can be added via the “Homepage settings” section of the Customizer. Since Bento version 2.0, it is also possible to assign a separate header image to the blog posts page – the controls can be found in the same section of the Customizer.
Please note that due to particularities of the WordPress templating system extended headers do not currently affect the WooCommerce shop page, as well as other archive pages, such as category, tab, or custom taxonomy archives.
Vector Icons
Bento comes with 500+ vector icons from FontAwesome, which you can use on any page or post by inserting a simple piece of markup: an <i></i> tag with a class which specifies which icon to use. For detailed usage instructions please refer to the official FontAwesome guide.
Translating Bento
The theme uses proper WordPress functions to wrap all localizable strings, which means it can be both manually translated and used with third-party translation plugins such as the free Polylang or the paid WPML. The files needed for a manual translation are located in the “languages” folder inside Bento’s main directory; for detailed instructions on translating themes manually please see this guide. In case a plugin requires inputting the theme’s text domain, please use “bento”.
WooCommerce + Bento
The theme is fully compatible with the world’s most popular free e-commerce WordPress plugin, WooCommerce. The plugin is free software and is not included within the theme, i.e. it must be installed separately to activate Bento’s WooCommerce features. No additional steps are required from the theme’s side after the installation of WooCommerce – however, you can adjust certain additional parameters in the “Website Elements” tab of the Customizer panel For a demonstration of how Bento works with WooCommerce, please see the “E-commerce” section of the official theme demo.
The grid page template in Bento works just as well with WooCommerce products – you can tick the “product” option in the “Content Types” setting found in the “Grid Settings” box which appears underneath the content area when switching to the “Grid” template in the page editor mode in order to create project grids or even mixed post+project grids. The “Masonry Tile Settings” box also works for individual products (enter the editor mode for the product and scroll to the bottom of the view) for customizing how a particular item will look as a tile in a masonry grid.
Please note that the extended header feature does not currently affect the default WooCommerce shop page due to the limitations of the WP templating system. In case you need a shop with a header image, you can create a new static page, set it to Grid template, and choose “products” as the source of grid items in the “Grid Settings” box underneath the main content edit area. DO NOT set this new page as the WooCommerce shop page, since doing so will prevent the header image from being displayed.
Importing Demo Content
There is a sample data file available for Bento which includes all data from the official theme demo, it can be downloaded here (please right-click on the link and choose “Save As” in the popup dialogue). In WordPress, you can import data by going to Tools -> Import, clicking on the WordPress installer and installing it in the pop-up window, then clicking “Activate Plugin & Run Importer”, and choosing the xml content file to upload. After you press “Upload file and import”, do not forget to check the “Download and import file attachments” box (you can also set the author for the imported posts in the same screen, but that is not mandatory), then press “Submit”. In case you do not have the WooCommerce plugin installed, the “product” and “product tag” items will return errors when imported – you can ignore the error messages in this case. In case you install WooCommerce after importing demo content, the demo products will not be visible and will need to be imported anew – you can use this separate source file to do it. Moreover, in case you install the Bento Expansion Pack after importing demo content, the demo projects for the portfolio will not be visible and will need to be imported anew – you can use this separate source file to do it.
Please note that the sample data does not contain any settings in the “Settings” admin section or any Customizer panel settings; you will also need to assign the menus to their respective locations – make sure that the theme location checkbox is checked in the “Menu Settings” section right under the menu constructor in the Appearance -> Menus admin section.
Child Themes
It is highly recommended to use a child theme for any modifications to Bento code – this way your changes won’t get overridden when a theme update occurs. A minimal sample setup for a child theme can be downloaded here; more information on using child themes can be found in this part of the official WordPress knowledgebase.
Frequently Asked Questions
The website went blank after updating the theme to a newer version; what gives?
Please completely remove the existing version of the Expansion Pack plugin and install it anew using this source; after that, refresh you web page – in case the issue is not fixed at that point, please let me know and I will investigate further.
I have uploaded the theme manually but upon pressing “activate” the system returns a white screen and the website stops working. What the hell is wrong?!
Don’t panic :) It is most probably due to your hosting server running out of php memory, breaking the website when you tried to install an additional item. What needs to be done is to add the following line to wp-config.php file in the root folder of the WordPress website:
define('WP_MEMORY_LIMIT', '2048M');
If this does not work, try doubling the figure in the brackets; if still broken, please contact us.
I have uploaded the theme manually and it shows the message “Are you sure you want to do this? Please try again.” What went wrong?
Please upload the unzipped theme folder (it should have the name “bento”) into the “wp-content/themes/” directory of your WordPress installation using an FTP client – some hosting providers have small file upload limits for user convenience which limits the usage of WordPress’ internal theme uploader. After that, visit the Appearance -> Themes admin page, locate the newly uploaded theme from the list, and click “Activate”.
All portfolio projects I create with the Expansion Pack display a 404 error (“page not found”).
Please try visiting the “Settings -> Permalinks” admin section and clicking on the blue “Save Changes” button without adjusting anything. After that, refresh the portfolio page in your browser and try to access the project pages.
License
Like WordPress itself, Bento is licensed under the GPL (GNU General Public License) and is free for personal and commercial application – use it to make something cool, have fun, and share what you’ve learned with others.
Changelog
2.2 / 29 August 2019
Improved main menu behaviour on sertain mixed one-page setups.
Fixed header background color on scroll for centered header configurations.
Fixed menu text color setting as applied to second-level submenu items.
Fixed the bug that prevented the SiteOrigin widget block from displaying properly.
2.1.3 / 10 July 2019
Fixed page excerpts for pages with Grid template.
2.1.2 / 8 July 2019
Improved compatibility for admin scripts.
2.1.1 / 20 June 2019
Improved thumbnail support for custom post types registered by third-party plugins.
Fixed scroll position for same-page menu links with active full-height page header.
Fixed the Grid settings animation for classic editor mode.
2.1 / 26 March 2019
Fixed compatibility issues with the Gutenberg editor.
Added extra styling for the admin metaboxes.
2.0.6 / 6 February 2019
Improved side menu scrolling for very long menu cases.
2.0.5 / 26 November 2018
Updated theme screenshot to comply with the latest requirements.
2.0.4 / 22 October 2018
Fixed mobile logo sizing for side-menu layout.
2.0.3 / 27 September 18
Standardized button appearance across all browsers.
Fixed copyright displaying in the theme footer.
Updated theme translations.
2.0.2 / 20 July 2018
Added more blog page controls to the “Homepage Settings” tab of the Customizer.
Fixed the behaviour of the extended header elements on blog posts pages.
2.0.1 / 11 July 2018
Fixed the CMB2 admin notice bug.
Added extra functions for the Expansion Pack.
Fixed the text float issue on aligned images inside content.
Fixed submenu chevron positioning for larger menu font sizes.
2.0 / 29 June 2018
Replaced all Isotope layouts in the theme with modern CSS grids, removed Isotope dependency.
Added a category filter for grid pages.
Added item ordering options for grid pages.
Added site-wide options for page/post sidebars layouts.
Blog posts page can now have an image header.
Completely rewrote the Customizer scripts using Customizer JS API.
Replaced Font Awesome internal dependency with a CDN.
Improved primary menu CSS for higher robustness and customizability.
Fixed side-menu layout styling issues.
Replaced submenu menu chevrons with analogous Dashicons.
1.8.1 / 27 February 2018
Updated the bundled CMB2 library.
Updated the bundled FontAwesome set to v5.
Improved the behaviour of the “Hide thumbnail” post option.
Version 1.8 / 29 December 2017
Improved WooCommerce single product page styling.
Removed animations from footer widget nav menus.
Included backward-compatibility for the custom logo function.
Fixed scroll position for the same-page links from the CTA buttons in the presence of fixed header.
Version 1.7.9 / 8 December 2017
Added a Spanish translation.
Fixed sidebar behavior on blog index-template pages.
Version 1.7.8 / 9 November 2017
Submenus in side-menu layout now stay open on pages corresponding to active submenu items.
Masonry grid now behaves better on page resize with side-menu layout.
Added the “target” attribute to allowed html for the footer copyright.
Version 1.7.7 / 25 October 2017
Fixed the full-width grid behaviour in the presence of side-menu.
Fixed the bug which prevented the new breakpoint for fixed header on scroll.
Fixed thumbnail display with active extended header on static pages.
Version 1.7.6 / 2 October 2017
Fixed scroll positions for same-page links in the absence of fixed header.
Posts with excerpts now display the excerpt on the native blog page.
Added more robustness to the one-page links js function.
Fixed margins for the first stretched Content Builder element.
Version 1.7.5 / 8 August 2017
Fixed thumbnail visibility for posts with active Extended Header
“Hide featured image” option now also hides thumbs on native blog page.
Version 1.7.4 / 17 July 2017
Improved the presentation of item content in column and row grids.
Fixed html tag rendering in grid items of quote format.
Fixed duplicate featured images on grid pages with active extended headers.
Removed unneeded arrows from grid page excerpts.
Version 1.7.3 / 11 July 2017
Fixed thumbnail behaviour on pages with active extended header.
Version 1.7.2 / 10 July 2017
Fixed content width for the SiteOrigin Features widget.
Fixed side menu width for boxed site layout.
Fixed grid image for posts and projects with active extended headers.
Version 1.7.1 / 19 June 2017
Fixed call to action button alignment settings with extended header being switched on.
Fixed the default logo line height for long site titles.
Fixed mobile menu scroll behaviour for one-page setups.
Adjusted the fixed header position with active admin bar.
Version 1.7 / 11 May 2017
Moved the mobile styles breakpoint to a smaller width (1024px).
Added a control to change the logo padding.
Fixed mobile menu z-index order for cases with transparent header.
Version 1.6.7 / 25 April 2017
Updated the included CMB2 library.
Fixed header overlay and tile overlay opacity setting saving.
Removed hyphenation from the stylesheet.
Version 1.6.6 / 12 April 2017
Fixed submenu behaviour with active sticky header given that a page is loaded in the middle.
Added a more universal fix for the same-page menu item highlight on scroll.
Added product gallery features support for WooCommerce 3.0+.
Version 1.6.5 / 7 April 2017
Added full pingback support in the theme using native WP functions.
Improved the function that determines the number of WooCommerce shop columns.
Fixed the appearance of the WooCommerce Star Rating filter widget.
Fixed same-page menu item highlight on scroll.
Fixed the sticky header positioning when loading the page in the middle.
Version 1.6.4 / 3 March 2017
Fixed the featured images control visibility issue for the project content type.
In case of empty logo the theme now displays site title in its place.
Replaced the theme screenshot with a more accurate one.
Replaced the front-end welcome header with an admin page.
Removed Expansion-Pack-specific metaboxes from the front-end.
Moved the option to edit the credit link in the footer into the Expansion Pack.
Corrected the name and description of the colors section of the Customizer.
Fixed the output of the “link” and “quote” format posts and linked to single post view.
Version 1.6.3 / 13 February 2017
Added the header image upload field for the Expansion Pack.
The bottom footer does not display at all now if the footer menu and the copyright statement are blank.
Fixed the featured image behaviour in the presence of extended header on Grid pages.
Version 1.6.2 / 5 February 2017
Fixed the “Hite title” option on WooCommerce product pages.
Removed the unnecessary “Hide thumbnail” setting from pages.
Removed Facebook and Twitter links and fixed the rating link in the Customizer
Added notes on site title and tagline into the readme file.
Moved the “Tile image” field into the Expansion Pack.
Corrected handles for third-party scripts and styles.
Updated the included CMB2 library.
Version 1.6.1 / 1 February 2017
Corrected the text domain in the translation function which sets sidebar names.
Added unminified versions for all minified js files included in the theme.
Replaced custom comment function arguments with hooks.
Added the pagination link mechanism to page template.
Removed the “create-function” call from the WooCommerce “loop_shop_per_page” hook.
Removed theme prefixes from third-party script-enqueue handles.
Escaped all input for the wp_localize_script(), image URLs in the logo function, and category lists in post meta.
Replaced the json_encode() with the native wp_json_encode() function.
Moved the register_nav_menus() function inside the after_setup_theme() call.
Removed the excessive function_exists() check for the register_nav_menus() call.
Wrapped admin strings for plugin activation module into proper localization functions.
Added a reset to the custom grid query.
Switched to home_url() in the custom WooCommerce search function.
Removed the unnecessary “page-” prefix from the grid template.
Removed excessive escaping for the get_search_query() function.
The search form now fills with existing search query using the get_search_query() function.
Removed the excessive post date from the bento_entry_meta() template function.
Wrapped the year in the theme footer into a localization tag.
Fixed the unordered multiple placeholders issues included libraries
Removed the error control operators from the included CMB2 library.
Version 1.6 / 25 January 2017
Moved all theme-related support and upsell links into a single native Customizer section.
Removed all premium sections and fields from the Customizer for non-upgraded users.
Got rid of the ‘add_option’ call on theme activation.
Displaying the novice header only to users with admin capabilities.
Got rid of any separately stored additional options.
Added the user-defined website title with home link to the copyright notice in the footer.
Moved some of the page/post meta settings to Customizer or the Expansion Pack.
Replaced the global $post calls with get_queried_object_id().
Replaced the deprecated woocommerce_get_page_id().
Moved the custom site background option to the native Customizer functions.
Replaced the logo-related calls with native WP functions.
Replaced site_url() with home_url().
Added has_nav_menu checks for all theme-defined menu locations.
Replaced the custom excerpt-generating function with the native WP function and filters.
Defined the content width variable using a global.
Moved the custom CSS theme option to the WordPress native setting.
Escaped all user-inputted data on output for improved security.
Switched to the native WP imagesLoaded script.
Enqueuing admin scripts only on necessary screens.
Removed the redundant register_script() function calls.
Made menu and sidebar names translation-ready.
Removed the upload_mimes filter from the theme.
Corrected license version inconsistensies across theme files.
Added a readme file with theme information and credits.
Improved WooCommerce cart styling on smaller screens.
Fixed search form icon when used as a SiteOrigin widget.
Fixed Content Builder elements overlaying the mobile menu.
The fixed header now fits inside the boxed website layout.
Version 1.5.5 / 25 October 2016
Fixed bug in masonry grid image urls.
Fixed “post types” multicheck for “grid” pages.
Version 1.5.4 / 22 October 2016
Updated the CMB2 included library.
Sanitized all output instances.
Version 1.5.3 / 21 October 2016
Adjusted the way the CMB2 library is included into the theme.
Version 1.5.2 / 18 October 2016
Prefixed all hooks in the included php libraries.
Reverted to non-prefixed names for JS library enqueues.
Included favicon using native WordPress functionality.
Version 1.5.1 / 9 October 2016
Improved the way Google Fonts are added to the theme.
Added theme prefixes to all external libraries and custom classes.
Version 1.5 / 7 October 2016
The “hide title” setting now also works if the extended header has been activated.
Added an option to hide the featured image on posts and projects.
Mobile menu now closes also on touching outside the menu.
Fixed scroll position on page load with hashed URLs and fixed header.
Fixed oversize logo fit on side-header configuration in IE11.
Fixed the duplicate subheading issue for extended header.
Added sanitization to all output fields.
Corrected HTML validation errors.
Version 1.4.1 / 16 September 2016
Fixed content width bug in the Customizer.
Fixed individual page/post setting effect scope.
Added defaults to all get_theme_mod calls.
Version 1.4 / 12 September 2016
Migrated theme options into the native Customizer.
Moved non-theme functionality into the Expansion Pack.
Optimized and streamlined the functions.php theme file.
Fixed pagination links for Grid page template on static front page.
Updated JS breakpoints from pixels to em units to sync with CSS breakpoints.
Version 1.3 / 23 August 2016
Added highlight for the current position in the footer menu.
Fixed mobile menu animation on iOS.
Fixed sidebar logic in the absence of sidebar widgets.
Fixed Google maps header behaviour for maps without custom styles.
Fixed post meta for posts in Uncategorized category.
Fixed header menu submenu styling on transparent headers with large logos.
Fixed theme welcome screen on side-header configuration.
Added full translation into Ukrainian (special thanks to Vadim Chernobublik).
Improved footer widget area compatibility with Polylang plugin.
Fixed Theme Options tab navigation beaviour in Firefox in cyrillic languages.
Fixed Google Fonts appearance in Safari for latin-ext and cyrillic characters.
Fixed sidebar on WooCommerce shop category pages.
Version 1.2 / 23 June 2016
Added a possibility to upload a separate logo for mobile devices.
Site header custom color now also applies to fixed header.
Fixed Theme Options framework bug in php 7.
Fixed the bug with the “Hide title” setting for Grid pages.
Header background color setting now also affects side header layout.
Added full translation into French (special thanks to ThemeCloud.io)
Version 1.1 / 16 May 2016
Added a possibility to upload a separate tile image apart from thumbnails.
The heading font setting in Theme Options now affects extended header headings.
Added full translation into Russian.
Fixed compatibility of link colors with user-defined styles in Content Builder.
Fixed sidebar layouts for pages that were created using other themes.
Version 1.0.2 / 20 February 2016
Fixed the submenu animations and styling for “side” menu layout.
Added extra padding to the mobile menu in the absence of logo.
Hiding mobile menu elements if no menu has been created.
Version 1.0.1 / 4 February 2016
Updated theme screenshot.
Version 1.0 / 3 February 2016
Initial release.
Bento Expansion Pack
About the Expansion Pack
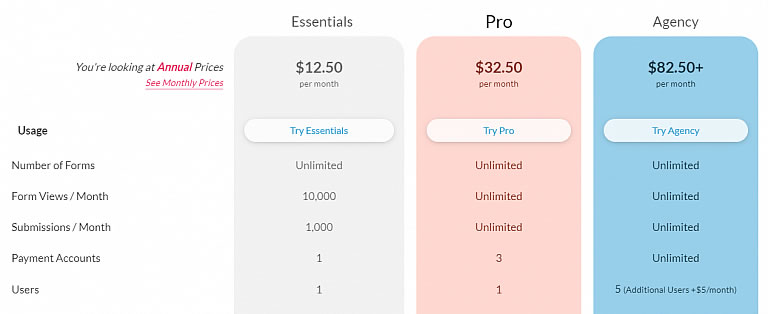
Bento Expansion Pack is a plugin that has been developed by the authors of Bento in order to add more capabilities to the theme. It’s easy to install and offers a host of cool additional features such as portfolio functionality, pre-built layouts, video and maps headers, preloaders, and many more. The Expansion Pack also allows to fully customize the copyright statement in the footer, removing all our branding. The Pack can be downloaded here for $25 (one-time payment), which includes support and lifetime updates; this is about 2-3 times less than what you’d need to pay for a premium theme elsewhere.
Version: 2.0 (changelog)
Expansion Pack demo: satoristudio.net/bento, “Expansion Pack” menu section.
License
The Bento Expansion Pack is licensed under the GPL (GNU General Public License); one purchase of the Expansion Pack offers one activation key, which is in turn valid for two activations – i.e. it can be used to activate the Expansion Pack on two separate instances of WordPress, be it on individual domains, subdomains, or localhost setups. The second activation has been primarily included for the sake of giving an opportunity to configure the Expansion Pack on a test environment (e.g. Localhost or separate dev URL) before using it on a live website.
Installation
Please follow these steps to install and activate the Expansion Pack:
Step one: install the Expansion Pack.
- Purchase the Pack at the bottom of the official page and download the archive using the link in the purchase confirmation email which is sent automatically to the email address you’ve indicated during the checkout.
- After downloading, please visit the Plugins -> Add New section in your website’s WordPress admin panel and click on the “Upload plugin” button on top of the page, next to the heading.
- After that, click on “Choose File” and navigate to the archive you’ve downloaded from the link in your confirmation email, then press “Open”.
- When the pop-up window closes, click on the “Install now” button that appears in the center of the screen and wait for the magical fairies to do their thing.
- After the installation has completed, click on the “Activate plugin” link.
Step two: activate the Expansion Pack
- After installing the Pack, visit the Plugins -> Bento Expansion Pack Activation section in your website’s WordPress admin panel.
- Input your licence key – the long string of letters and numbers seen above in this email – into the field, and click on the “Activate license” button.
- A green success message should appear. Great success! The new features and options will be available from the Appearance -> Customize admin section.
Updating Bento Expansion Pack
Since version 2.0, Expansion Pack has received an auto-update routine which periodically checks for available updates and displays a notification if a newer version of the plugin is available. If you see such message next to the Expansion Pack in the Plugins – Installed Plugins section of the admin panel, simply click on the “update now” link to bring your version up to date.
Alternatively, you can also manually download the latest version of the Expansion Pack at any time using the download link from the automatic email you received after your purchase. After obtaining the “bento-expansion-pack.zip” archive, unzip it and upload the resulting “bento-expansion-pack” folder into the following directory inside your WordPress installation: /wp-content/plugins/ using an FTP client or your hosting provider’s file manager. Agree to replace all existing files if prompted.
Included Features
The current version of the Bento Expansion Pack augments the theme with the following features, and more are being added all the time:
- Fully customizable or removable footer copyright message.
- Portfolio with various layouts and a new specialized content type called “project” (demo).
- Beautiful prebuilt layouts for the Content Builder allowing you to create professional-looking pages in seconds (demo).
- Fully customizable pop-ups for engaging and converting more visitors (demo).
- A new element above the header in the form of a customizable full-width bar that can display any HTML, e.g. contact details or promo offers (demo).
- “Under construction” mode which automatically redirects all non-logged-in visitors to the from page of the website, displaying a custom “coming soon” template (demo).
- Customizable preloading animations for better user experience (demo).
- Video headers which help your pages to stand out and leave an impression (demo).
- Google Maps headers with customization and styling possibilities (demo).
- “Twitter Feed” custom widget for displaying your latest tweets in your website’s sidebar or footer.
- “Advanced Recent Posts” custom widget with additional options compared to the standard one.
- Possibility to upload own fonts for displaying the website’s body, headings, and menu text.
- Possibility to add a Google Analytics tracking snippet without touching the theme’s code.
- SEO settings such as meta data for search engines.
The Expansion Pack adds 6 new sections to the Customizer panel:
- SEO Settings – allows you to set the meta information for search engines.
- Analytics Code – here you can insert the Google Analytics code to track your website’s traffic and other visitor data.
- Call to Action Popup – enables you to activate and customize the call-to-action popup for converting your visitors.
- Preloader – in this section you can activate and customize the loading animation for your website’s pages in order to improve user experience and only display fully rendered pages to your visitors.
- Coming Soon Page (since 2.0) – allows activating and configuring the “under construction” mode.
- Top Bar (since 2.0) – provides control over a new full-width section above the header.
After installing and activating the Bento Expansion Pack you will be able to customize or fully remove the copyright message in the theme footer – just input your own text or HTML into the “Copyright message in the footer” field in the “Site Identity” tab of the Customizer panel.
Portfolio and Projects
The Expansion Pack adds a new custom content type to the Bento theme: the so-called “projects”, which are pre-styled for showcasing work by creative agencies, service providers, freelancers, photographers, etc. The projects function similarly to the classical WordPress posts and be can created by visiting the Portfolio -> Add New admin menu section. There is a separate specialized taxonomy for projects which is called “types” (Portfolio -> Types admin menu section) which works just like categories do for classical WP posts, and which can be used to differentiate between the projects and construct filters used on portfolio pages; you can specify one or more types for any particular project by using the “Types” settings box in the right part of the editor mode view.
In order to display your projects, you can use the existing layouts and features found in Bento, namely the “Grid” page template. After successfully activating the Expansion Pack, the “project” content type becomes available in the “Content Types” checklist found in the “Grid Settings” box which appears underneath the content area when switching to the “Grid” template in the page editor mode. You can use this setting to create grids of projects or even combined grids displaying both projects and posts or projects and products, or all three content types. In case only “project” is chosen as the content type to display on a particular grid page, that page will automatically display a portfolio filter based on which “types” you assign to each of the projects (see portfolio filter demo here).
In case the project pages you create display a 404 error (“page not found”), please try visiting the “Settings -> Permalinks” admin section and clicking on the blue “Save Changes” button without adjusting anything. After that, refresh the portfolio page in your browser and try to access the project pages.
Prebuilt Layouts
The Expansion Pack includes a continuously expanding set of pre-formatted page layouts for the Content Builder, designed to fit specific needs, such as product homepages or corporate landing pages (see live demos here). These pre-packaged layouts have been built with the aim of saving your time by offering a fast and easy way of setting up professional-looking pages.
Currently the Expansion Pack offers the following pre-built-layouts:
- Product Homepage With Slider
- Corporate Homepage
- Creavite/Agency Homepage
- Coming Soon Page
In order to make use of the pre-built layouts, you will need to have the Content Builder and the Extra Elements plugins installed (see this section of the current manual for more details). The layouts are accessible for all users of the Bento Expansion Pack by switching to the “page builder” mode (click on the respective tab in the top right corner of the content area while editing a page) and clicking on the “Prebuilt Layout” button in the content area – in case the page is new you haven’t added any content yet – or clicking the “Prebuilt” button in the top left corner above the content area. The available layouts are found under the “Theme Defined”. Each layout contains placeholder text and icons, so after applying a layout you will only need to replace those with your own text and icons by editing each respective section; you can, of course, modify any of the layouts in any way you require, using them as a basis for creating more custom pages.
Visitor engagement is one of the most important success metrics for almost any website, which is why the Expansion Pack features a tool to help you transform more visits into actions using specialized pop-ups (see a demo here). It is a popular method of motivating website visitors to perform a specific task, such as signing up for a newsletter or clicking a button, or even purchasing a product / service. In order to set up a converting pop-up with the help of Bento Expansion Pack, please follow these steps:
- Create a page that will serve as the content of the pop-up (Pages -> Add New admin menu section); it can include any text, images, Content Builder elements or layouts, as well as third-party shortcodes such as contact forms, social widgets, etc.
- Visit the “Call to Action Popup” tab of the Customizer panel and choose the page you’ve created in step 1 from the “Source of content for the popup” drop-down.
- In the same tab, choose where to display the pop-up using the “Display call to action popup” setting and set the trigger using the “Popup trigger” setting.
The “Call to Action Popup” tab of the Theme Options panel mentioned in the steps above also contains auxiliary settings to fine-tune your pop-up, such as the width of the pop-up window, its border thickness and color, as well as overlay color and opacity.
Please note that pop-ups use cookies to only display once per session to each user; in other words, once the pop-up is shown to a particular visitor, it will not appear again to that particular visitor until they close their browser window. This is done in order to minimize the chances of the pop-ups becoming annoying to your website’s visitors.
Preloader
Bento Expansion Pack allows displaying a loading animation to the visitors while a page is loading in the background in order to only display the fully loaded page to the viewers and at the same time to let them know that the process of loading the page is underway (see the preloader in action here). The preloader can be activated and configured in the “Preloader” tab of the Customizer panel.
Top Bar
Since version 2.0, you can activate and configure a new site element with Bento Expansion Pack – a full-width bar above the header. It can contain any text or even HTML and can be customized in terms of color palette and content alignment. All settings for the top bar can be found in the respective tab of the Customizer panel.
Coming Soon Mode
Since version 2.0, the Expansion Pack offers the possibility to switch to an “under construction” mode for your website, which means all non-logged-in visitors will be automatically redirected to the front page, which, in turn, will utilize a custom template with no navigation and other details. You can pick any existing page as the basis for the content of the “coming soon” page, all related settings can be found in the “Coming Soon Page” tab of the Customizer panel. When the “coming soon” mode is active, only the site admins are able to see the full website, which allows for hassle-free launch preparations.
One of the new types of headers available in the Bento Expansion Pack is full-width video – an additional setting in the extended header which allows uploading a video file to display as a background of the page title (see demo here). The .mp4 file format is recommended for the video files, yet you can also use .ogg and .webm files. The smaller the size of the file you’re using, the better for user experience and SEO, it’s recommended that the size of the video file does not exceed 2-3 Mb; using a Content Delivery Network is highly encouraged to increase loading speed and reduce server load.
Please note that it is still recommended to upload a static header image using the “Header Image” field in the same settings section in order to have a fallback for the cases when the video fails to load or play. Moreover, the image will display as the header on smaller devices since the video will automatically be hidden in order to save on data service bandwidth. When defining a video background, you can use all other extended header settings and features in a normal fashion; if you wish to revert to displaying a static image header, click on “Remove” under the video you’ve uploaded and save changes to the page.
In addition to video headers, the Expansion Pack allows creating headers with functional maps using the Google Maps API v3 (see live demo here). In order to set up such a header you need to check the “Activate Google Maps header” checkbox in the “Map Header” settings section underneath the content area in the page editor mode. After that you will be able to set the parameters for the map, such as its centering point, zoom level, and height, as well as define a custom style for the map using your own code or the ready-made snippets from Snazzy Maps; to achieve the latter, navigate to the page of the style you like and click on the “Copy” button or simply select and copy the code under the “Javascript Style Array” heading.
It should be noted that the Google Maps header has precedence over the image/video header – in other words, in case you activate the map your header will display a map regardless of which settings you have in the “Page Header Settings” box.
Bento Expansion Pack adds the following widgets to the standard WordPress selection in the Appearance -> Widgets admin section:
- Twitter Feed – a configurable stream of tweets from a specific Twitter account. Since Twitter requires creating an application in order to display its data on third-party websites, please follow the instructions in the widget settings area to set up the required data.
- Advanced Recent Posts – a take on the standard WordPress “Recent Posts” widget offering more display elements such as thumbnails and more links as well as more customization options.
All widgets above are pre-styled to work seamlessly with Bento’s Customizer panel color settings.
SEO settings
After activating the Expansion Pack you will notice a new section in the page/post edit mode view, beneath the main content area: the “SEO Settings” box allows defining the meta title and description for each individual page without having to introduce additional strain on your WordPress website by installing a separate SEO plugin.
In addition to that, the new “SEO Settings” tab added by the Expansion Pack to the Customizer panel allows you to set the front page meta title and description (used by search engines such as Google and Bing), as well as customize the suffix added to all page meta titles.
Since version 2.0 of the Expansion Pack, there is also a possibility to turn off all SEO settings, preventing the plugin from generating any custom meta tags. This can be useful if you are willing to activate a third-party SEO plugin on your WordPress install. The checkbox for deactivating the SEO settings can be found in the respective tab of the Customizer panel.
Changelog
Version 2.0 / 11 July 2018
Added a top bar for contact details or other additional information.
Added a full-height header image option.
Added a pre-built layout for a coming soon page.
Content Builder tags are now stripped from meta descriptions.
Added a “coming soon” page option.
Added an option to disable all SEO settings.
Fixed the portfolio filter.
Set up automatic Expansion Pack updates from our server.
Fixed image import in pre-built layouts for the Content Builder.
Version 1.1.1 / 11 May 2017
Header video now switches to image at a smaller width.
Version 1.1 / 24 April 2017
Fixed a compatibility issue between EP maps and the Content Builder maps widget.
Made the Expansion Pack translatable.
Fixed the issue which prevented the EP widgets from being available in the backend.
Fixed file upload issue introduced by changes in WP core from 4.7.1.
Version 1.0
Initial release